今回は、レンタルサーバー「ConoHa WING」と「WordPress(ワードプレス)」を使ってブログサイトやホームページを作りたい初心者の方向けに、ConoHa WINGの契約からWordPressの導入、サイトのSSL化まで、実際の画面キャプチャを使いながら説明していきます!
(2023年6月時点 最新版)
- メールアドレス
- ドメイン名
- 電話番号
- クレジットカード
・メールアドレス
メールアドレスは基本的にお好きなもので大丈夫ですが、普段使っているメールアドレスではなく、サイト用に別でメールアドレスを作っておく方が管理しやすいと思います。
個人的にgmailなど、無料メールアドレスをあらかじめ作っておくのがオススメです。
・ドメイン名
ドメインとは簡単に説明するとインターネット上における住所のようなもので、世界中で同じものはありません。つまり取得するのは早い者勝ちとなります。サーバー契約画面で何にするか悩むより、あらかじめ決めておくとスムーズです。
考えたドメインが使えるか(他に使っている人がいないか)を、事前に調べておくのも良いかもしれません。
・電話番号
電話番号認証時に使います。
・クレジットカード
レンタルサーバーの料金支払いが簡単で、契約更新も自動でしてくれるのがメリットです。
サーバー契約の更新のし忘れで、頑張って作ったサイトが突然見れなくなるのを防げます。
ConoHa WINGに申し込む

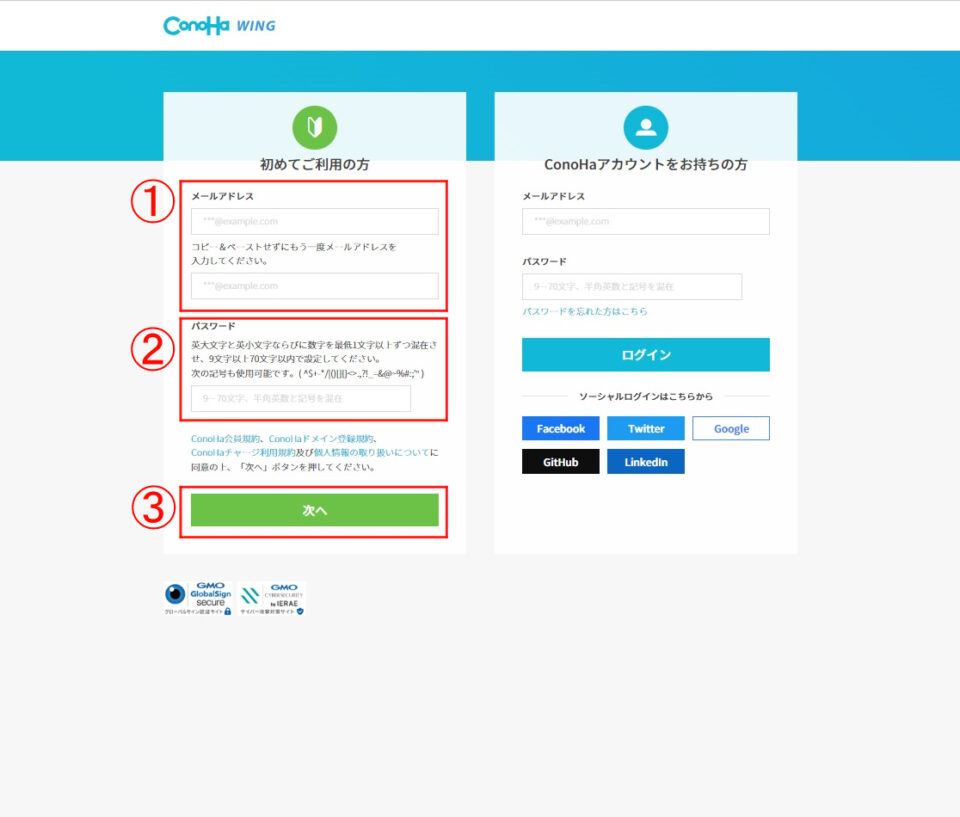
まず「ConoHa WING」のトップページから、「お申し込み」をクリックします。

1.メールアドレスを入力します。
2.ConoHa WINGのサーバー管理画面へ入る時のパスワードを設定します。
(※忘れないようにしましょう!)
3.利用規約に同意の上、「次へ」ボタンをクリックします。

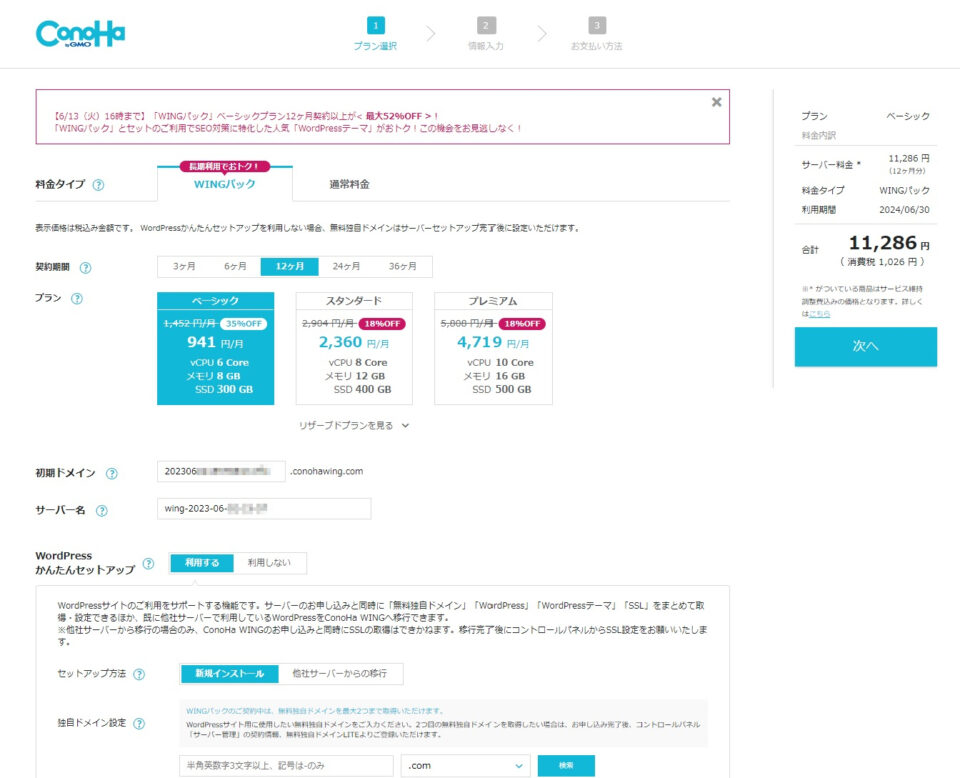
プラン選択画面へ移りました。
サーバーの設定とWordPressの導入
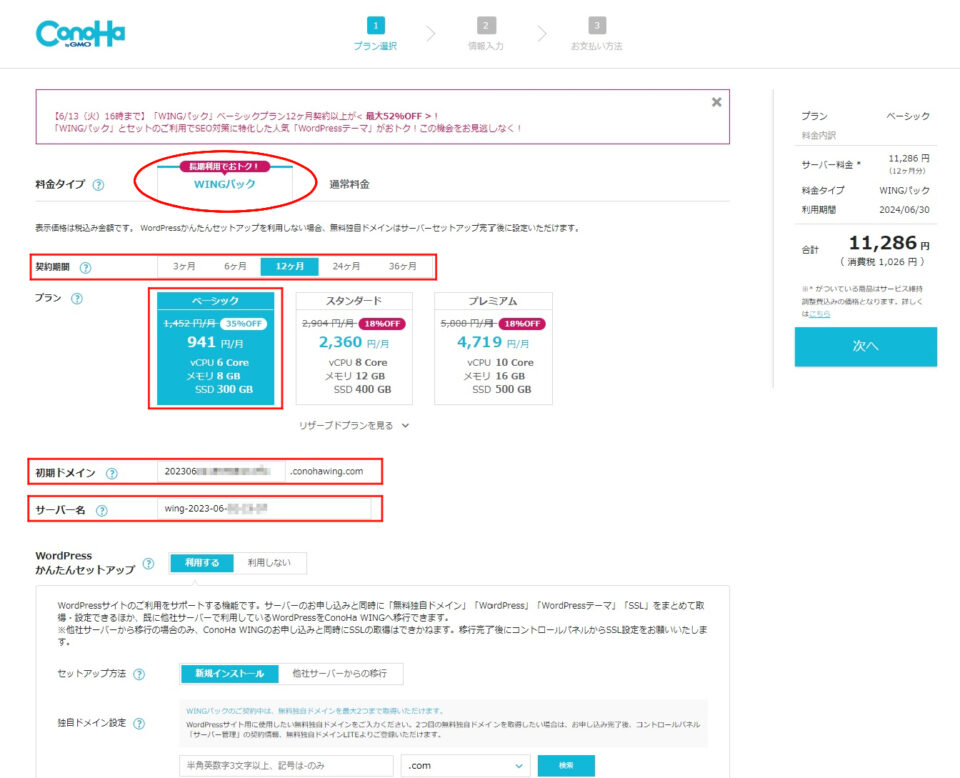
プラン選択

・「料金タイプ」
オススメの「WINGパック」タブになっていますので、そのまま。
・「契約期間」
お好きな期間を選択してください。
ブログサイトをやってみたいけど長続きするか心配な方は短めの3ヶ月でも良いかもしれません。
ただし期間が長ければ長いほど割引率が良いです(・ω・`)
・「プラン」
個人で利用する分には、「ベーシック」で十分です!
後からプラン変更をすることもできます。
・「初期ドメイン」
基本的に使うことがないので、初期値のままでOKです。
・「サーバー名」
後から変更することもできますので、そのままでも、お好きな名前を付けても大丈夫です。
今後複数サイトを運営したいという方は、どのサイトのサーバーか分かりやすい名前にしておくと管理がしやすくなると思います!
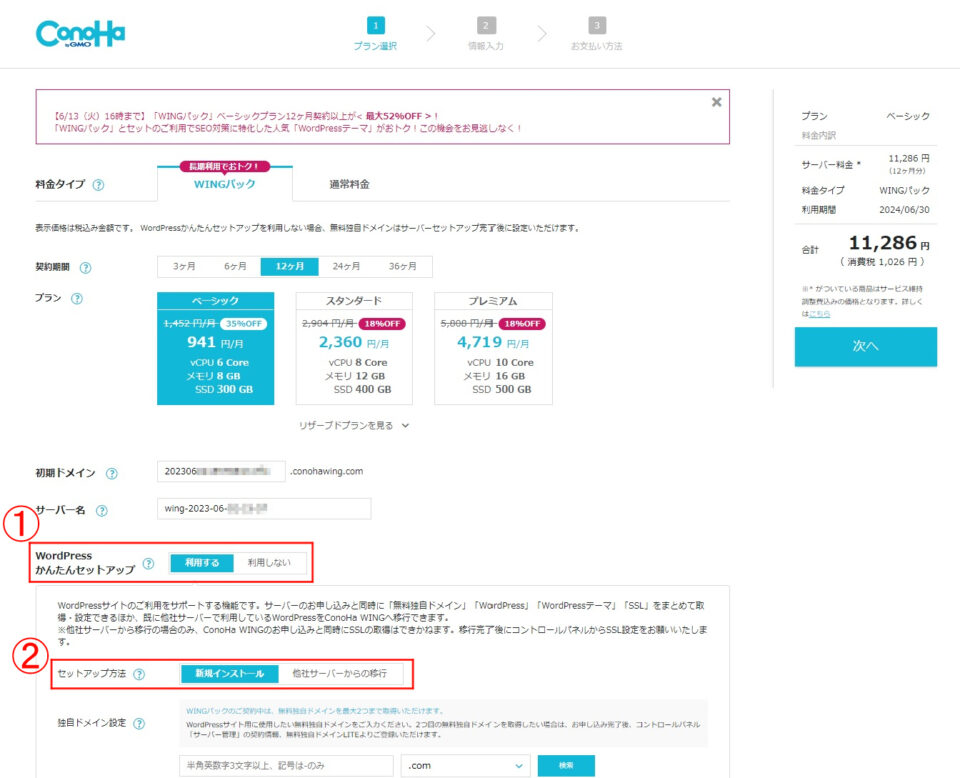
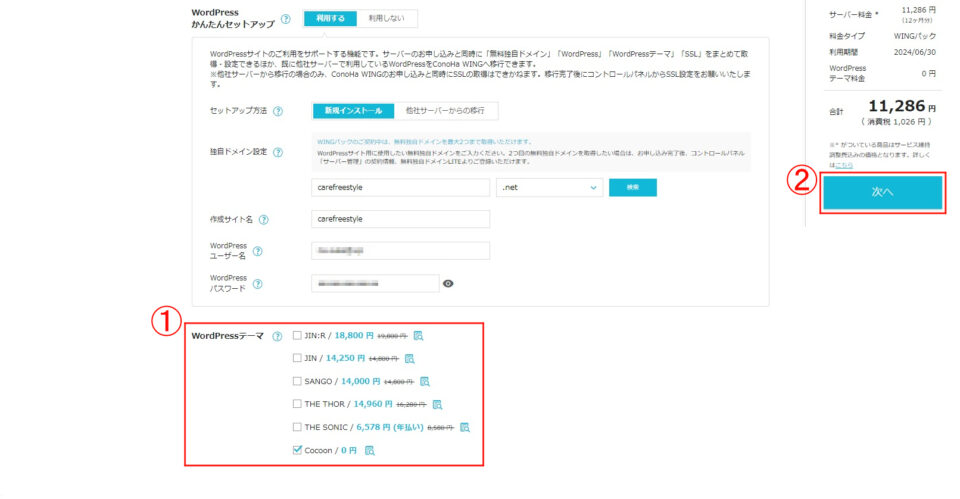
WordPressかんたんセットアップ

1.「WordPressかんたんセットアップ」が「利用する」
2.「セットアップ方法」が「新規インストール」
最初から選択されていると思いますが、上記2点を確認してください。
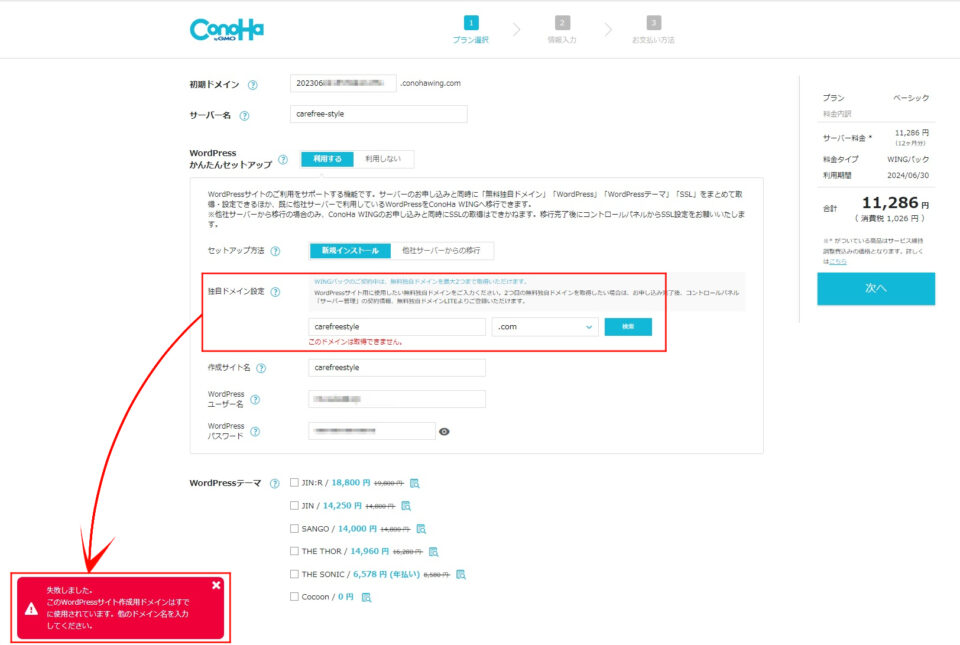
ドメインの設定

「独自ドメイン設定」項目で、取得したいドメインを入力します。
前述した通り、先に使われてしまっていると取得できません。
上記キャプチャは、試しに使われているドメインを入力し、「検索」ボタンを押してみたキャプチャになりますw
画面左下に「失敗しました。」というメッセージが表示されていますね。
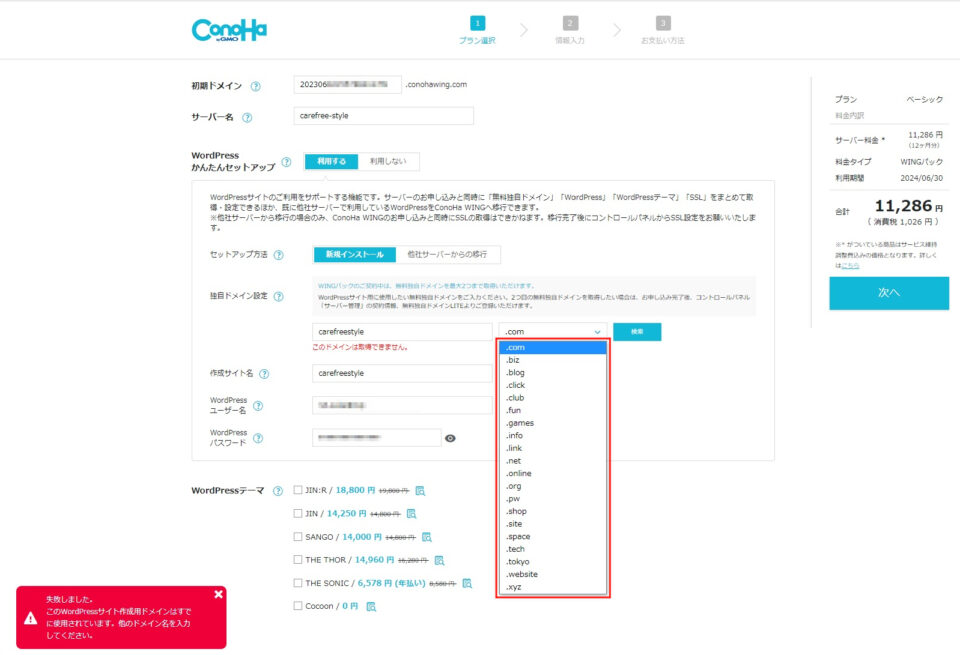
ちなみに「独自ドメイン」とは...
ドメイン取得サービスで自分で取得するドメインのことを独自ドメインと呼びます。
https://muumuu-domain.com/supports/about-domain

「.com」や「.biz」などのことをTLD(トップレベルドメイン)と言います。
ここを変えるとドメインが空いていることがあるので、こちらも検討してみてください(・ω・*)

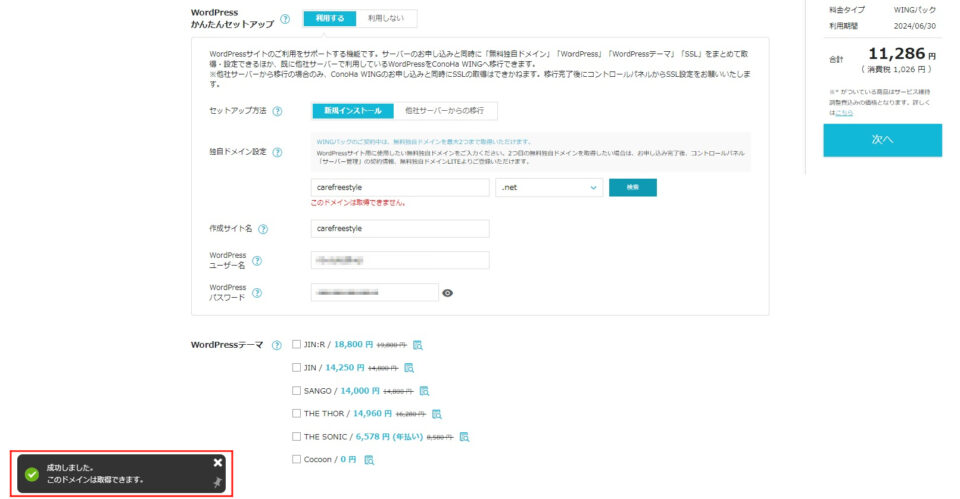
実際にTLDを変えて再度「検索」ボタンをクリックすると、画面左下に「成功しました。」というメッセージが表示されました。空いているドメインが見つかりましたね!
といった感じで、事前にドメインが空いているかを確認しておくと、ここらへんはスムーズにいけます!
(赤文字で「このドメインは取得できません。」というメッセージが残ってしまっているのは画面バグですねw)
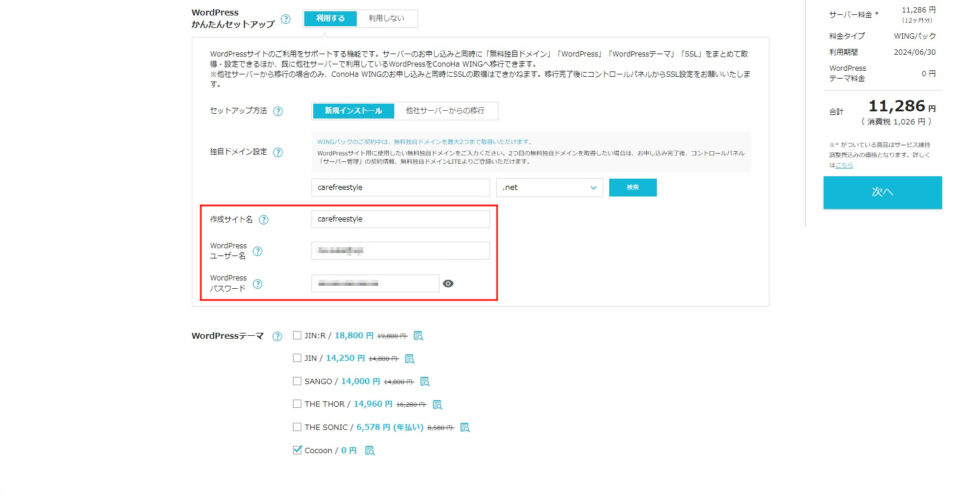
サイト名とWordPressのユーザー名/パスワード

・「作成サイト名」
作成するサイトの名前です。決めているものがあれば設定しておきましょう。
後から変更もできますので、決まってない方はとりあえずで大丈夫です!
・「WordPressユーザー名」
WordPressへログインする際のユーザー名を入力してください。
・「WordPressパスワード」
WordPressへログインする際のパスワードを入力してください。
忘れないようにしてくださいね!
WordPressテーマ

1.WordPressで使いたいテーマにチェックを入れます。
WordPressを使ったサイトにおけるテンプレートのことです。
テーマによってデザインや機能が様々です。
有料と無料のテーマがありますが、最初はとりあえず無料テーマ「Cocoon(コクーン)」で良いと思います。
有料テーマは価格は変わりますが後から購入できますし、ここに表示されていない様々なテーマが販売されています。自分の気に入ったテーマを探してみるのもいいかもしれませんね!
最初から有料テーマを使いたい!という方は、目的のテーマを選択しましょう!表示されているものなら少し安く購入できます!
2.テーマが決まったら、「次へ」ボタンをクリックします。
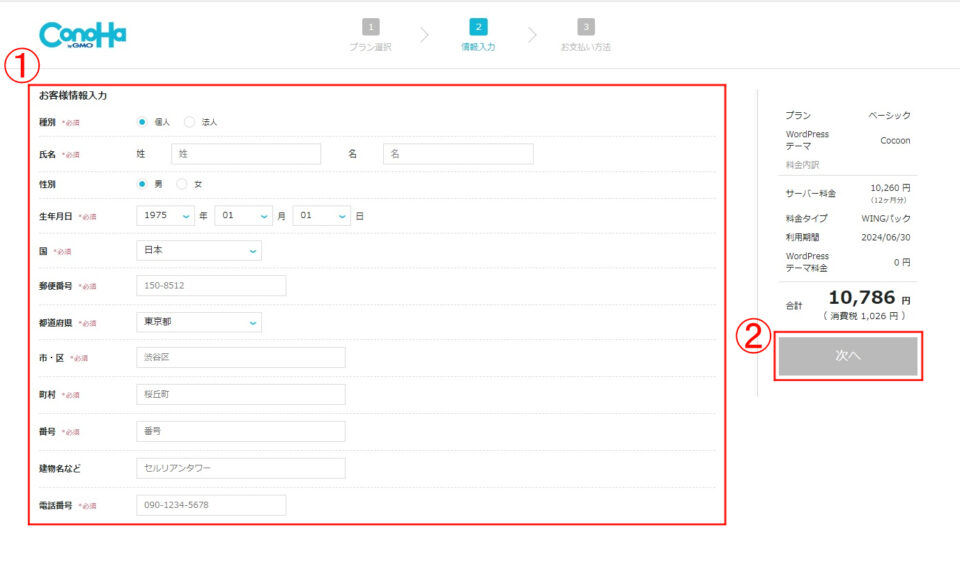
お客様情報入力

1.「お客様情報入力」画面に、ご自身の情報を入力してください。
2.入力を終えたら「次へ」ボタンをクリックします。
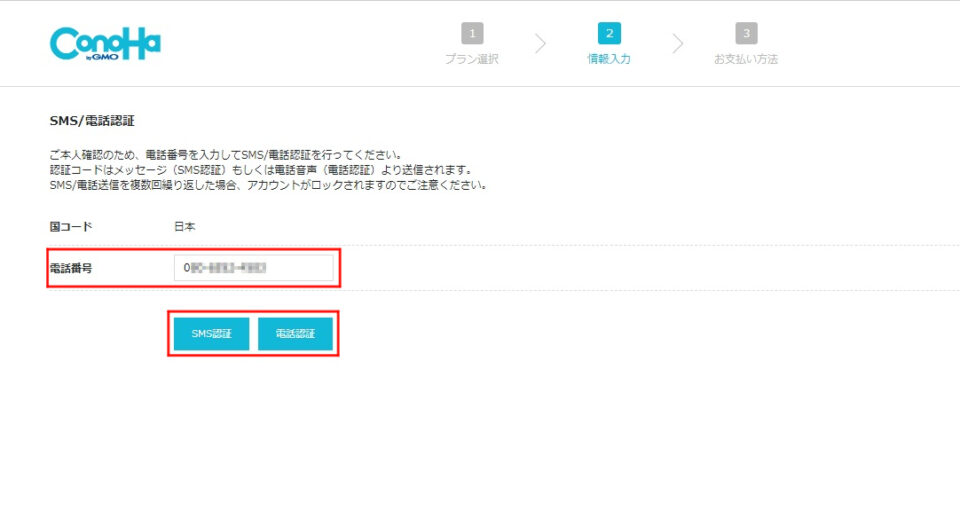
SMS/電話認証と支払い方法

正しい電話番号が入力されていることを確認したら、「SMS認証」か、自動音声による「電話認証」を選択してください。
聞き間違いのないSMS認証で良いと思いますが、SMSが上手く届かないって時は電話認証を使いましょう。

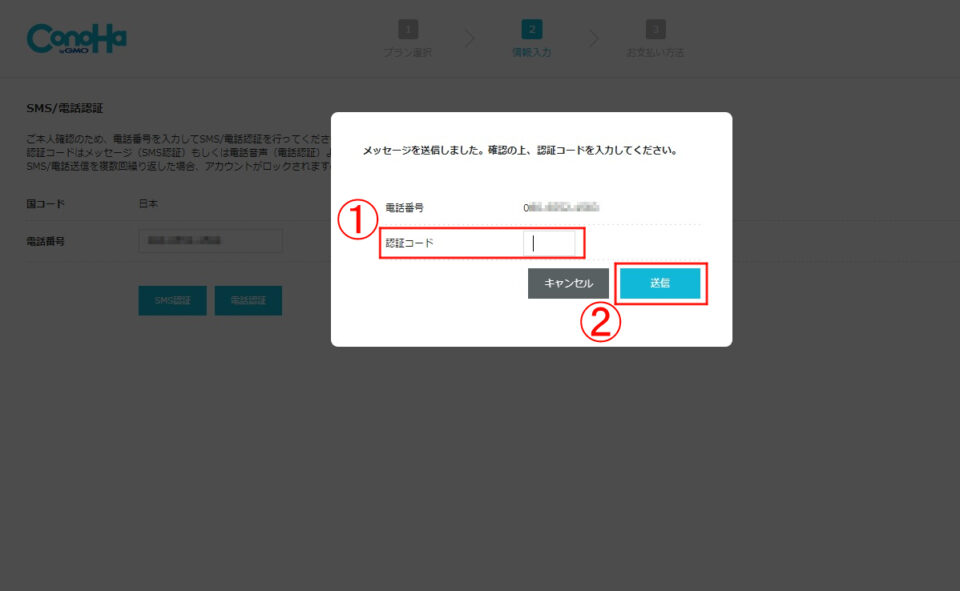
1.届いた(もしくは音声で聞いた)認証コードを入力します。
2.「送信」ボタンをクリックします。

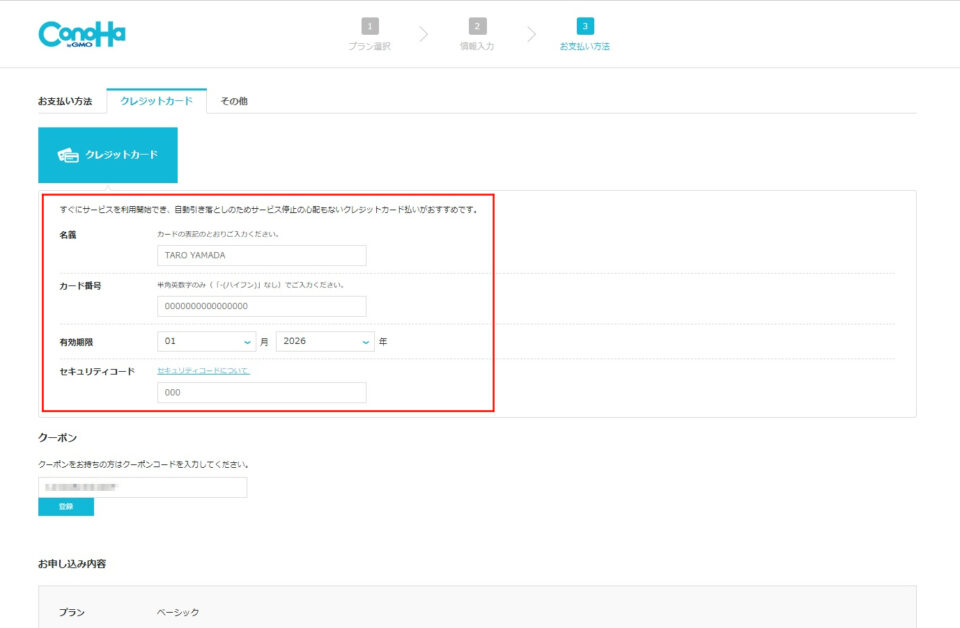
無事に認証されると「お支払い方法」画面に移りますので、クレジットカード情報を入力してください。
(キャンペーンなどでクーポンをお持ちの場合は、この画面で入力しましょう。)

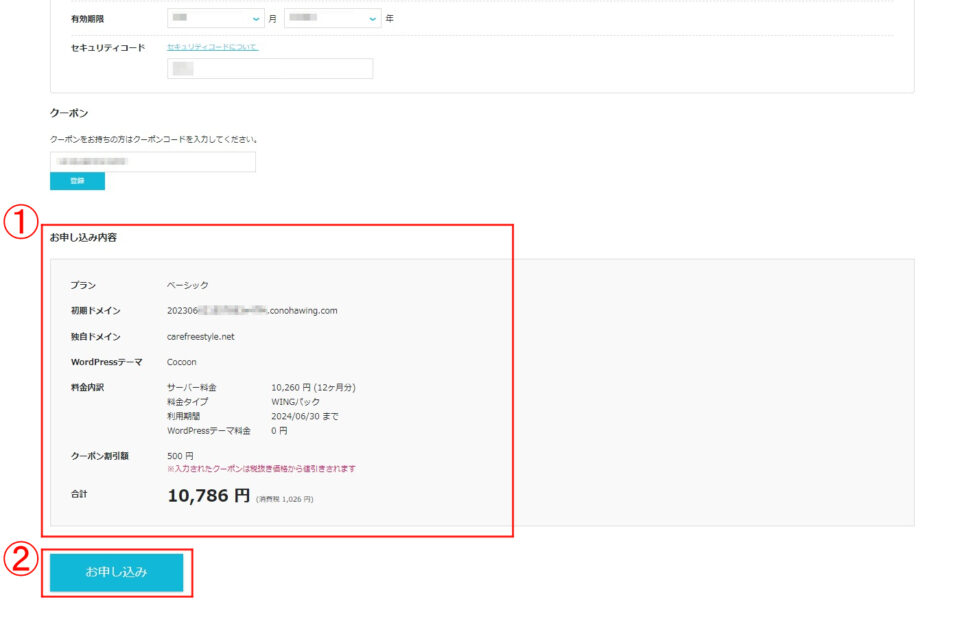
1.念のためお申し込み内容に間違いがないか確認します。
2.問題なければ「お申し込み」ボタンをクリックします。

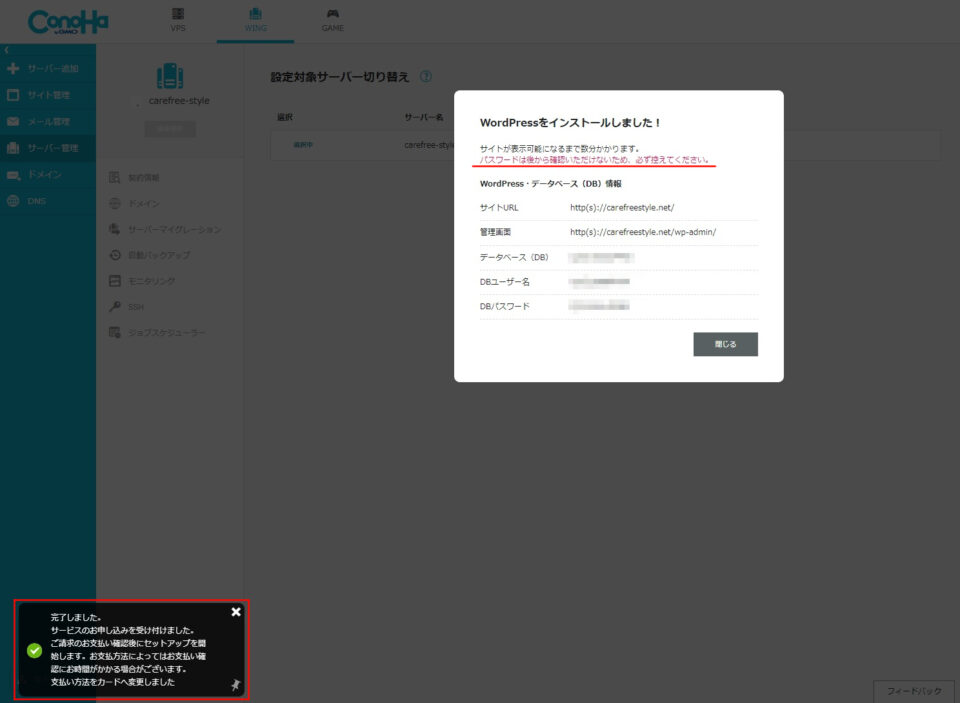
お申し込み完了と同時にWordPressのインストールも完了します!かんたん!
「閉じる」ボタンをクリックする前に、作成されたサイトのURLやWordPressの管理画面URLが表示されていますので、念のためスクリーンショットなどを使って画像を保存しておきましょう!
(サーバーのコントロールパネルからもWordPressの管理画面へ行けます。)

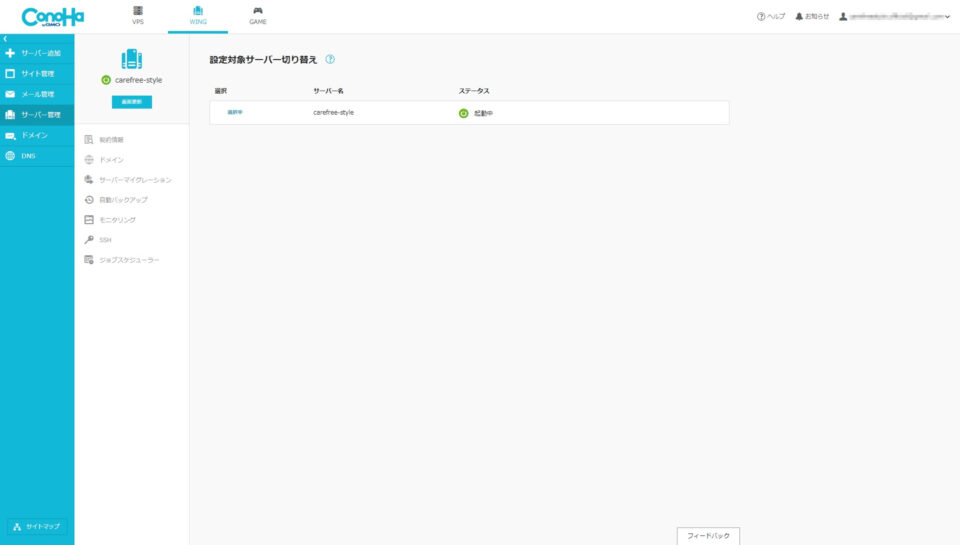
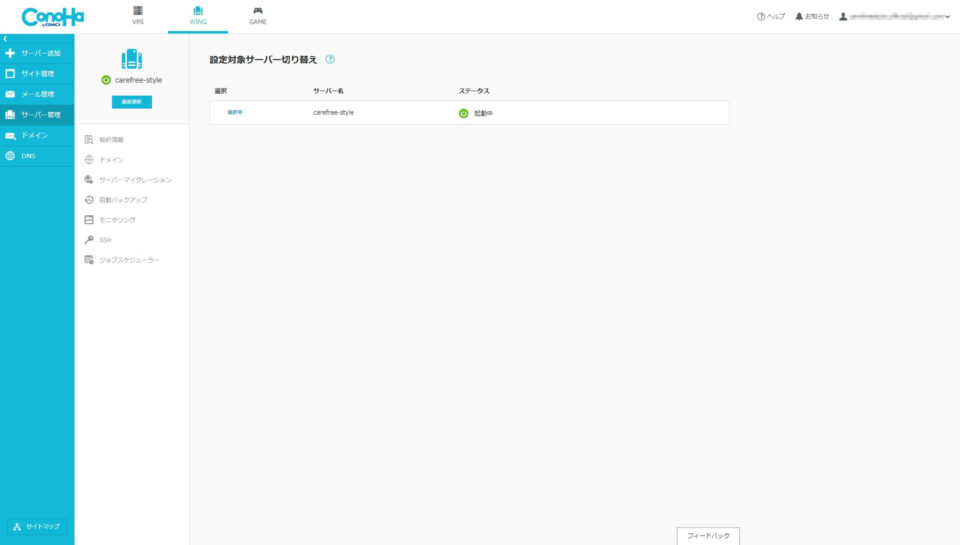
「閉じる」をクリックすると、申し込んだサーバーのコントロールパネル画面が表示されます。
(IT業界では「コンパネ」って略して言ったりしますw)
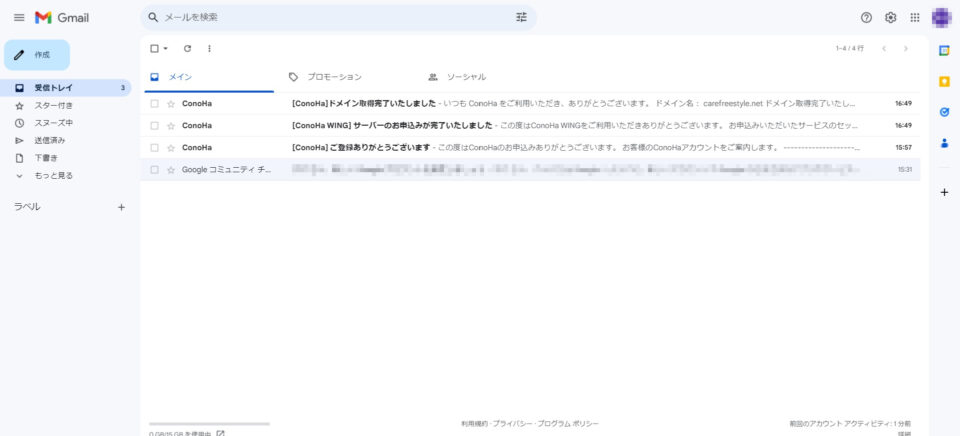
メールの確認

ここまで進めると、登録したメールアドレスに3通ほどメールが届いています。

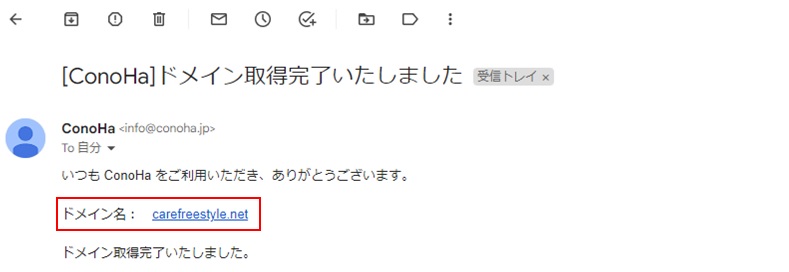
特にすることはありませんが、「[ConoHa]ドメイン取得完了いたしました」というタイトルのメールを開くと、ここにもサイトURLが書いてあり、出来立てホヤホヤのサイトにアクセスすることが出来ます。(特に何かがあるわけでもないですw)
かんたんSSL化

サーバーのコントロールパネル画面に戻ります。
https://www.soumu.go.jp/main_sosiki/joho_tsusin/security/basic/structure/03.htmlそもそもSSL(Secure Socket Layer)とは...
インターネット上でデータを暗号化して送受信する仕組みのひとつです。クレジットカード番号や、一般に秘匿すべきとされる個人に関する情報を取り扱うWebサイトで、これらの情報が盗み取られるのを防止するため、広く利用されています。

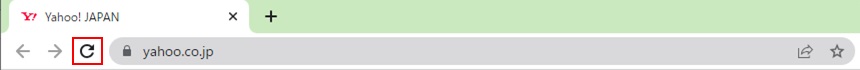
ここで一度、画面更新を行っておきます。
画面更新の方法は、画面上部にあるURL欄の左にある「更新マーク」をクリックするか、キーボードの[F5]キーを押してください。(画像は例です。)

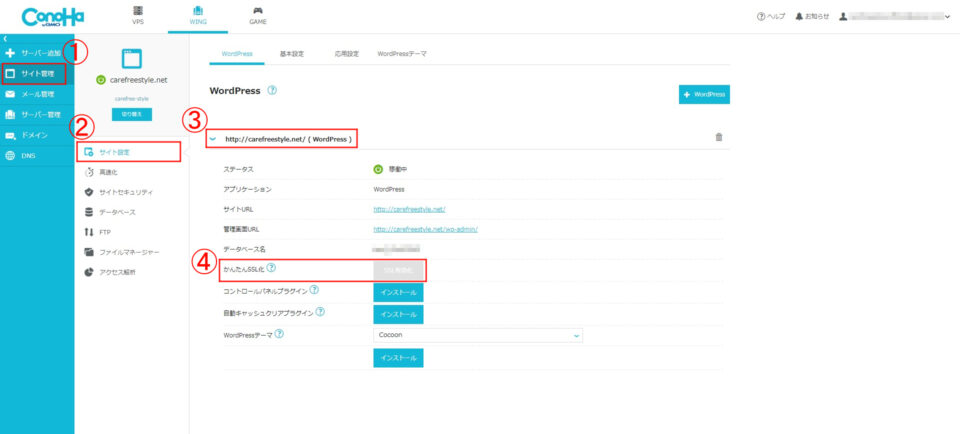
コントロールパネル画面で、
「サイト管理」>「サイト設定」>「http://~~(ご自身のサイトURL)」と移動し、
④の「かんたんSSL化」をご確認ください。
おそらく申し込み完了直後はまだボタンが灰色(非活性)になっていると思います。
このボタンが押せるようになるまで少々待ちましょう!
押せるようになったか確認するために、先ほど行った画面更新を適度に行ってください。
調べると30分ほどで押せるようになるとのことですが、
僕は1時間以上かかりました・・・(´・ω・`)ショボン
でもちゃんと押せるようになるので安心してくださいw

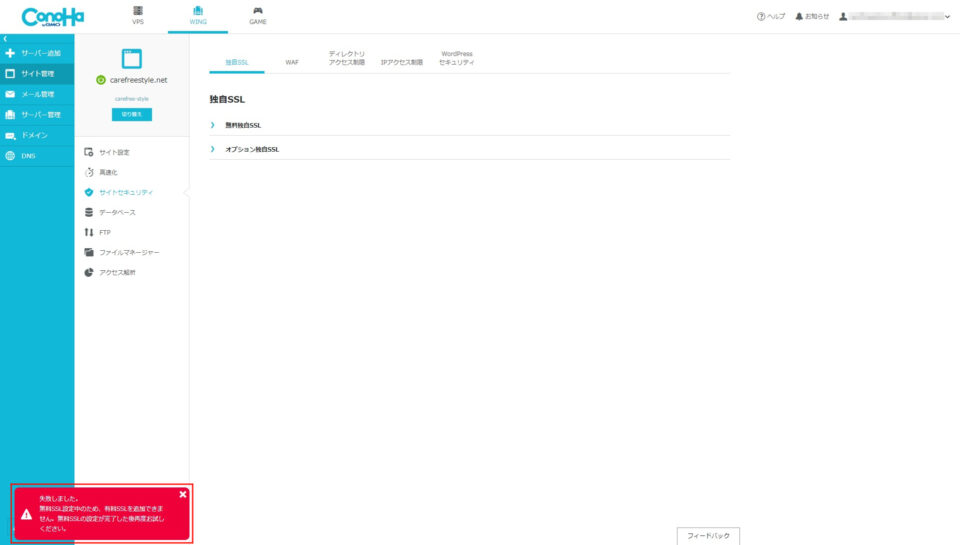
別の記事で紹介していますが、ConoHa WINGを契約すると、「アルファSSL」という有料のオプション独自SSLが無料で使えます!
ただし「かんたんSSL化」が完了していないと、上記キャプチャのように失敗してしまいますので、ご注意を。

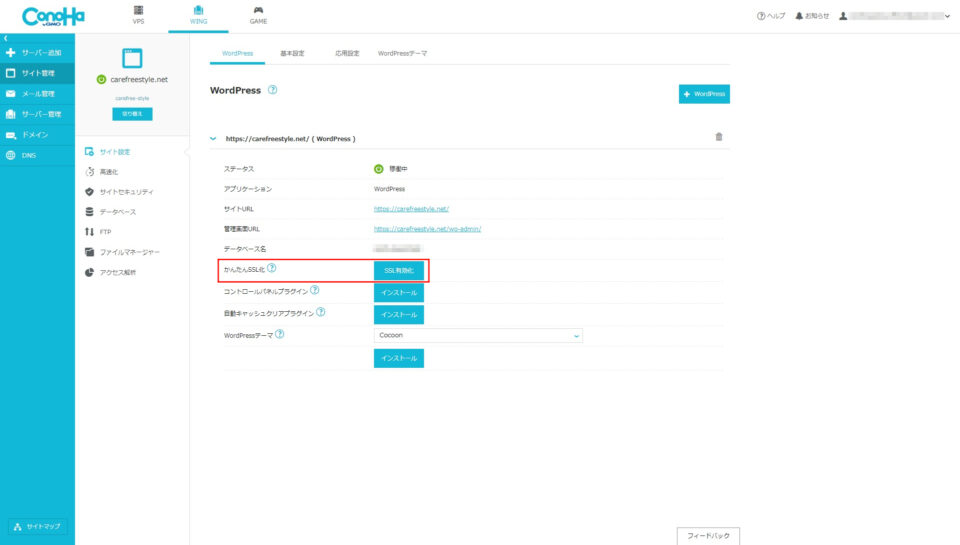
前述の通り、しばらく待って何度か更新をしていると、上記のように「SSL有効化」ボタンが押せるようになります!

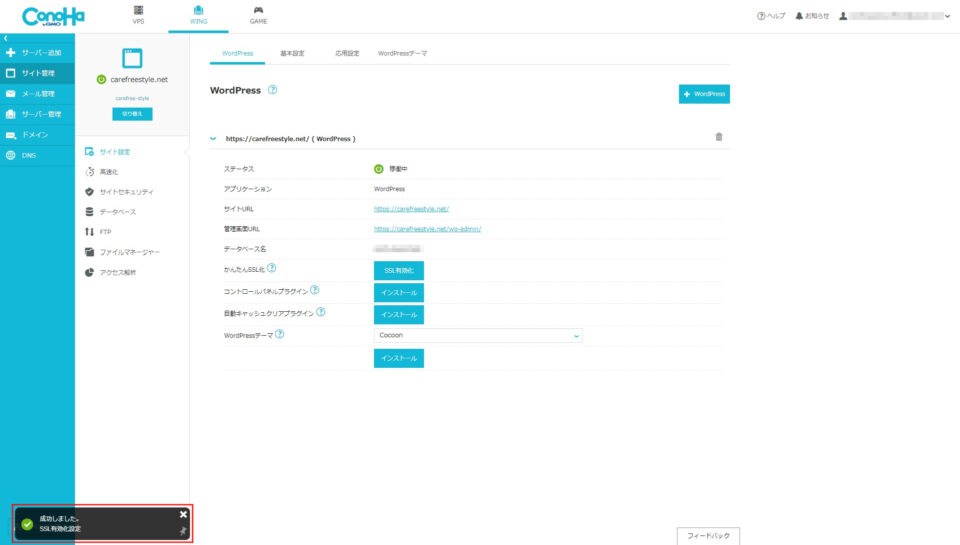
「SSL有効化」ボタンをクリックして、左下にメッセージが表示されればSSL化が成功です!
以上、お疲れ様でした!








